
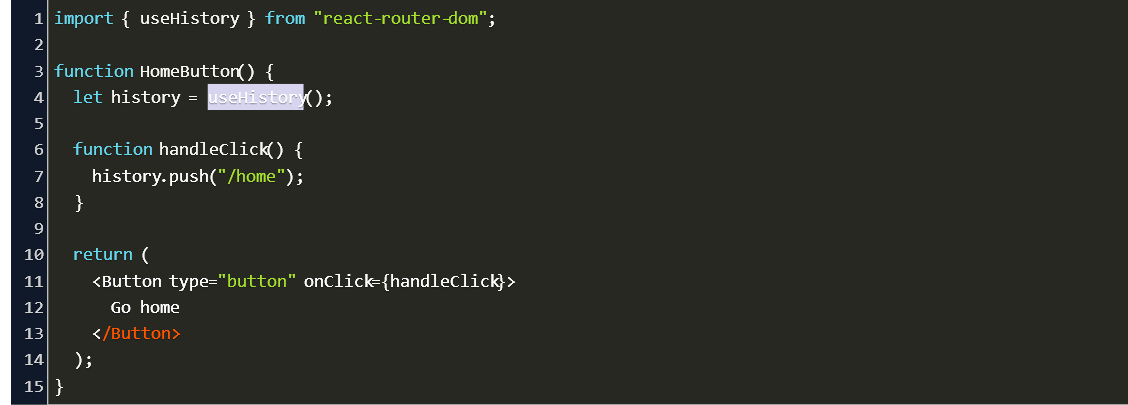
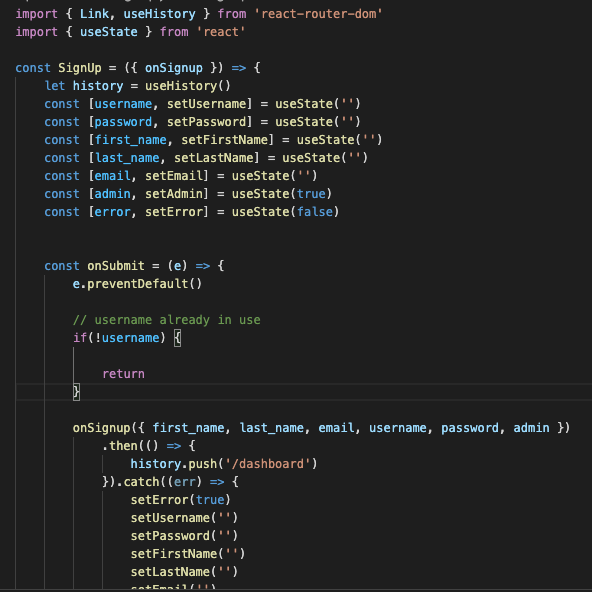
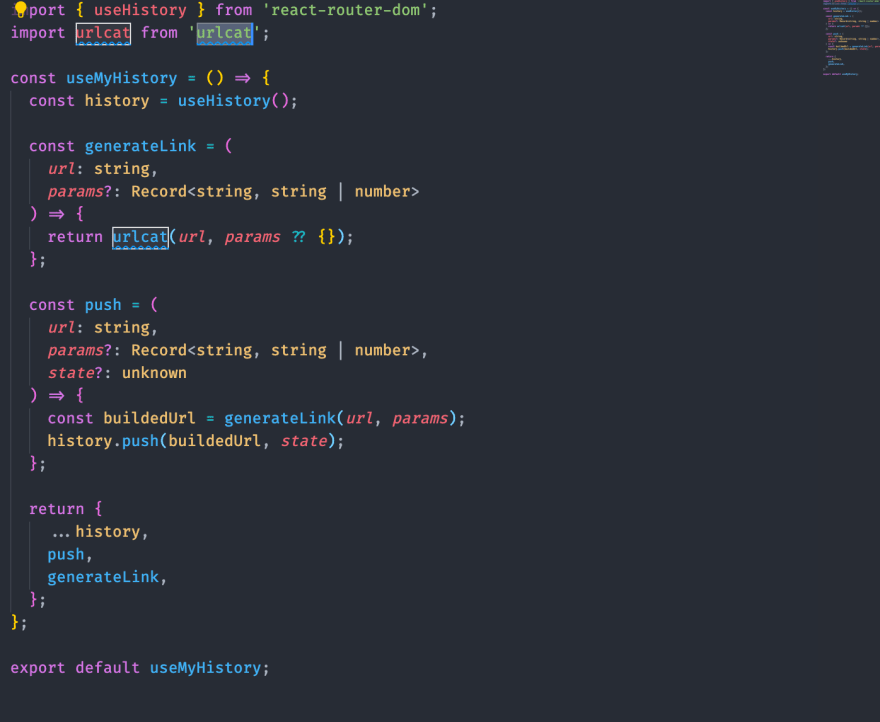
How to Use React Router Dom as Pro - The web development company Lzo Media - Senior Backend Developer

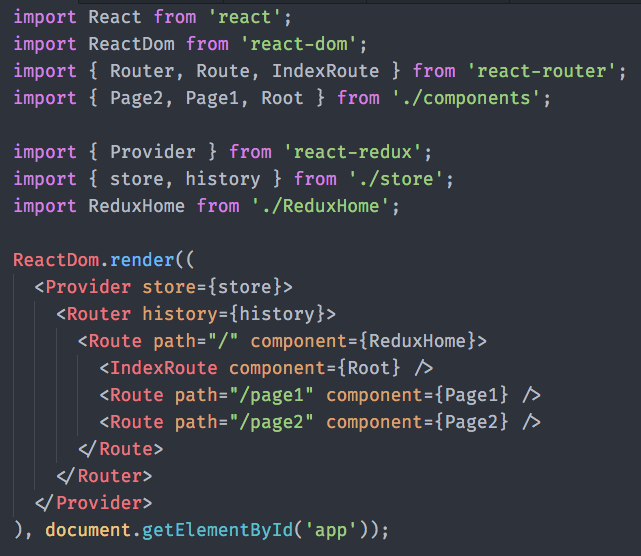
Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/11tFGOkM-0hm2n6rF3Mn3bxqFCC87kJeXkUU)